How to Create a Smooth & Responsive WooCommerce Image Zoom Effect
Learn how to integrate Image Zoom WooCommerce for a better product viewing experience. Increase conversions with a responsive zoom effect on product images.

When it comes to e-commerce, showcasing your products visually is crucial for conversion. One way to enhance product displays in WooCommerce stores is by using an Image Zoom WooCommerce feature. This effect allows your customers to get a closer look at product details, improving their shopping experience and increasing the likelihood of purchase.
In this article, we will guide you through the process of creating a smooth and responsive WooCommerce Product Image Zoom effect for your online store. From setup to customization, we’ll cover everything you need to know to implement this feature effectively.
What is Image Zoom WooCommerce?
Image Zoom WooCommerce refers to the feature that allows users to zoom in on product images for better clarity and detail. This feature is commonly used in online stores to allow customers to inspect product quality, textures, and finer details without physically handling the product.
By integrating WooCommerce Product Image Zoom, store owners can significantly enhance the user experience. A zoom feature provides customers with a clearer view of product elements like stitching, fabric textures, and intricate designs, which often influence purchasing decisions.
Why Use Image Zoom WooCommerce?
Here are several reasons why integrating a WooCommerce Product Image Zoom is important for your WooCommerce store:
1. Improved User Experience
Zooming in on product images helps customers get a closer look at the items they’re interested in. The ability to inspect a product closely can mimic the in-store shopping experience, increasing trust in the product.
2. Higher Conversion Rates
When customers can examine product details more clearly, they are more likely to make a purchase. The zoom effect increases the chances of conversions, as customers can make well-informed decisions.
3. Professional Appearance
A smooth, responsive Image Zoom WooCommerce feature can make your store appear more professional and user-friendly. It demonstrates that you are focused on providing a premium experience, which can build brand loyalty.
4. Mobile-Friendly Design
Many WooCommerce image zoom effects are designed to be mobile-responsive. This ensures that customers shopping from mobile devices will have the same ability to zoom into product images, which is crucial as mobile shopping continues to rise.
How to Implement WooCommerce Product Image Zoom
Integrating a WooCommerce Product Image Zoom effect can be done in a few simple steps. Let’s break down the process into actionable steps.
Step 1: Choose the Right Plugin
There are several plugins available that allow you to add an Image Zoom WooCommerce feature to your store. Some popular options include:
-
WooCommerce Image Zoom: A simple plugin that adds a zoom feature to product images.
-
YITH WooCommerce Zoom Magnifier: This plugin allows you to add zoom and magnification effects to your WooCommerce product images.
-
WP Image Zoom: A flexible option that lets you customize the zoom effect for your images.
Plugins like these can add a smooth zoom effect with minimal effort, but ensure that the plugin you choose is mobile-friendly, as more customers are shopping on mobile devices.
Step 2: Install the Plugin
To get started, you’ll need to install the plugin of your choice:
-
Go to your WordPress dashboard.
-
Navigate to Plugins > Add New.
-
Search for the plugin (e.g., "WooCommerce Image Zoom" or "YITH WooCommerce Zoom Magnifier").
-
Click Install Now and then activate the plugin.
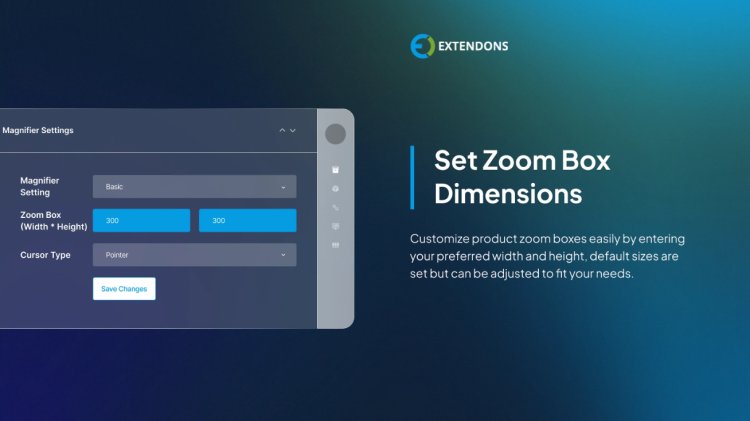
Step 3: Configure the Settings
Once the plugin is activated, you can configure it to suit your store’s needs:
-
Navigate to the Plugin Settings in the WordPress dashboard.
-
Enable the zoom feature for product images.
-
Customize settings like zoom area size, zoom type (lens or window), and animation effects.
-
Set up mobile-friendly options to ensure the zoom works seamlessly on smartphones and tablets.
For instance, you can choose between two main types of zoom:
-
Lens Zoom: A lens that follows the mouse cursor and shows the zoomed-in image.
-
Window Zoom: A zoom effect that displays the enlarged image in a box on the side of the product image.
Step 4: Customize the Zoom Effect
Customization is key to ensuring that the zoom effect aligns with your website’s theme and user experience. Here are a few options you can customize:
-
Zoom Magnification: Adjust how much the image zooms in. For higher-resolution images, a more intense zoom effect may be appropriate.
-
Hover Effects: Decide whether the zoom effect should be triggered by hovering over the product image or by clicking the image.
-
Zoom Position: Some plugins allow you to select the position of the zoom window (left, right, top, bottom) for a more customizable experience.
For advanced users, you can also apply custom CSS to make the zoom effect more tailored to your brand’s design.
Benefits of Using WooCommerce Product Image Zoom
1. Increases Engagement
When customers can see a product’s finer details, they are more likely to engage with the product. The zoom feature encourages users to interact with the product image, increasing the time they spend on your site.
2. Decreases Returns
Detailed product images can help reduce returns, as customers have a better understanding of the product before they make the purchase. This is especially beneficial for stores selling clothing, accessories, or intricate items like electronics.
3. Enhances Aesthetics
A smooth zoom effect adds an aesthetic quality to your store. Customers are more likely to return to a site that offers an intuitive, professional, and attractive browsing experience.
4. Improved Mobile Experience
Most modern image zoom plugins are designed to be responsive, ensuring that the zoom effect works on all devices. As mobile shopping grows, offering a mobile-friendly zoom feature becomes essential for staying competitive.
Customizing the Zoom Feature for Different Product Types
Different types of products may require different zoom effects. For example:
-
Clothing: A WooCommerce Product Image Zoom is essential for showing fabric texture and stitching details. You can adjust the zoom to reveal the smallest details in the fabric.
-
Jewelry: For high-end jewelry, a more advanced zoom feature that displays intricate details such as engravings or stones is important.
-
Electronics: Zooming in on buttons, ports, and screens can give customers a clearer understanding of the product.
Consider tailoring the zoom effect depending on the nature of your products to provide customers with the most relevant details.
Best Practices for Image Zoom WooCommerce
-
High-Quality Images: Always use high-quality, high-resolution images for your products. A zoom feature is only effective if the image is clear and detailed.
-
Test on Multiple Devices: Ensure that your zoom feature works well across different devices, including desktops, tablets, and smartphones.
-
Use for Key Products: Apply the zoom effect to high-ticket or highly detailed products to maximize its impact.
-
Monitor Performance: Too many zoom effects can slow down your website. Ensure that your image zoom functionality does not negatively affect page load times.
FAQs: WooCommerce Image Zoom and Product Image Zoom
1. Can I use the zoom effect on all product images?
Yes, most WooCommerce Product Image Zoom plugins allow you to apply the zoom effect to all product images, including gallery images, thumbnails, and featured images.
2. Does the zoom effect work on mobile devices?
Yes, modern image zoom plugins are designed to be mobile-responsive. On mobile devices, the zoom effect may switch to a click-to-enlarge feature instead of the traditional hover effect.
3. Can I customize the zoom effect without coding?
Many plugins, including those from Extendons, offer built-in customization options that do not require coding. You can adjust settings such as magnification level, zoom type, and appearance through the plugin’s user interface.
4. Will the zoom effect slow down my site?
No, if implemented correctly. However, large, high-resolution images may slow down your site. Make sure your images are optimized for web use to prevent performance issues.
5. How can I improve the image zoom on my store?
Use high-quality images, choose the right zoom type, and ensure the effect works seamlessly across all devices. Plugins like Extendons offer advanced settings to optimize this feature.
Conclusion
A smooth and responsive Image Zoom WooCommerce effect can significantly enhance your online store’s user experience. By allowing customers to zoom in on product images, you’re giving them the ability to inspect fine details, which can help increase conversions and reduce returns.
With the right plugins and a bit of customization, you can easily implement a WooCommerce Product Image Zoom feature that works flawlessly across all devices. Whether you’re selling fashion, electronics, or other high-detail products, this simple yet powerful feature can take your WooCommerce store to the next level.
For stores looking for an easy-to-implement, reliable solution, Extendons offers plugins that integrate seamlessly with your WooCommerce store, allowing you to offer an excellent shopping experience without the hassle of complex setups.
What's Your Reaction?
















.jpg)
