Implementing Undo Functionality for Removed Items in WooCommerce Menu Cart
Learn how to improve user experience by adding undo functionality to your WooCommerce menu cart and reduce accidental item removal in your store.

One of the most powerful ways to improve the shopping experience in your store is to make it user-friendly and error-tolerant. Many customers accidentally remove items from their carts and feel frustrated when there's no way to undo that action.
If you're using a WooCommerce menu cart or a WooCommerce side cart, adding an undo feature for removed items can enhance user satisfaction and reduce cart abandonment.
In this step-by-step guide, we’ll explore how to implement undo functionality in your WooCommerce store, its benefits, and how tools like Extendons can help you customize the cart for better conversions.
What Is a WooCommerce Menu Cart?
The WooCommerce menu cart is a small shopping cart icon typically placed in the top navigation bar or menu. When clicked, it shows a dropdown with cart details such as items, prices, and checkout links.
This compact design keeps the cart visible at all times, making it easy for customers to review their selections without visiting a separate page.
What Is a WooCommerce Side Cart?
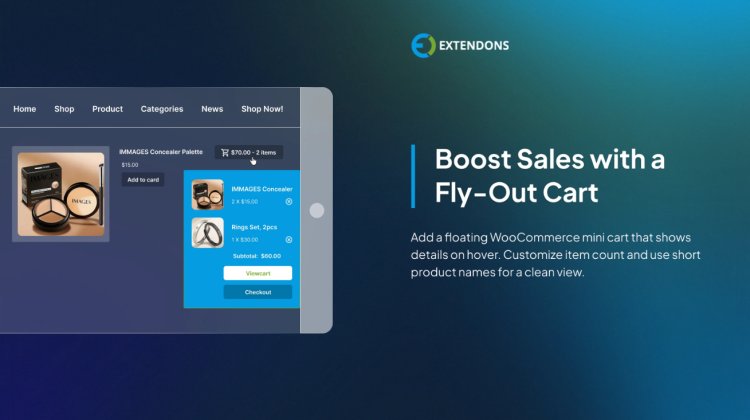
A WooCommerce side cart (also known as a floating cart or mini cart) slides in from the side of the screen when a product is added. It shows all items in the cart and lets users update quantities or remove products without leaving the page.
Side carts are great for fast and smooth shopping experiences because they reduce page reloads and keep customers focused.
Why Undo Functionality Matters in Menu and Side Carts
Customers often remove items from their cart by mistake. Without an undo button, they may have to:
-
Go back to the product page
-
Re-enter options (like size or color)
-
Add it to the cart again
This creates friction, frustration, and possibly lost sales. Adding a simple “Undo” option after an item is removed solves this problem.
Benefits of Undo Functionality
Here’s why it’s smart to implement an undo option in your WooCommerce menu cart or WooCommerce side cart:
-
Improves user experience by giving customers more control
-
Reduces accidental deletions and prevents shopping interruptions
-
Increases trust and builds confidence in the checkout process
-
Boosts conversions by keeping desired items in the cart
-
Enhances mobile usability, where mis-clicks are more common
How Undo Feature Works in Menu and Side Carts
When a customer clicks the “Remove” (×) button in a cart:
-
A small message appears: “Item removed. [Undo]”
-
If the user clicks “Undo” within a few seconds, the item is added back
-
If they don’t act, the item stays removed
This simple logic mimics what users are used to on platforms like Gmail or Trello, making it intuitive and helpful.
Extendons: Simplify Cart Customization for WooCommerce
Extendons, a trusted name in WooCommerce plugins, offers smart tools to personalize your store's shopping cart experience. Their WooCommerce Side Cart plugin includes:
-
A floating cart that works seamlessly on all devices
-
Customizable cart layout and behavior
-
Undo option for deleted items
-
Quantity controls, product thumbnails, and more
With Extendons, you don’t need technical skills to enhance the cart. Their easy interface allows store owners to activate or configure features in just a few clicks.
Step-by-Step: Implementing Undo for Removed Items
Let’s break down the process to implement undo functionality in your WooCommerce menu cart or WooCommerce side cart using Extendons or other tools.
Step 1: Install a Side Cart Plugin (Recommended: Extendons)
Visit your WordPress dashboard and install the Extendons WooCommerce Side Cart plugin. Once activated, it will automatically enable a floating cart on your store.
Step 2: Access the Plugin Settings
Navigate to:
WooCommerce → Side Cart Settings
Here you can:
-
Enable/disable the floating cart
-
Set where and how the cart appears
-
Choose if you want the undo option after item removal
Step 3: Customize Undo Options
Look for settings like:
-
Undo message display time
-
Undo button color and text
-
Animation style when showing or hiding the undo option
This makes the feature fit your brand style and tone.
Step 4: Save and Test
Make sure to:
-
Add items to your cart
-
Remove an item
-
Click “Undo” to test if the item returns to the cart
Repeat on mobile to check responsiveness and touch usability.
Extra Features to Enhance Cart UX
When working on your cart design, don’t stop at just the undo feature. These extra enhancements will give your WooCommerce side cart a complete makeover:
1. Live Cart Updates
Let the cart update in real-time as users change quantities or add new items.
2. Sticky Cart Icon
Keep the cart icon visible as users scroll down the page.
3. Cart Animation
Add slide-in or fade effects when the cart appears to make it more dynamic.
4. Custom Checkout Button
Link directly to your custom checkout page from within the side cart.
5. Product Thumbnails
Show clear product images to help customers remember their choices.
All of these features are part of the Extendons WooCommerce Side Cart plugin, making it a powerful solution for cart customization.
Tips for Optimizing Cart Performance
Improving your cart is not just about features—it’s also about speed, clarity, and design.
Make It Mobile-Friendly
Ensure buttons are large enough to tap and that the cart doesn’t block important content.
Use Clear Undo Labels
Instead of just saying “Undo,” try “Undo Remove” or “Restore Item” for clarity.
Test Cart Speed
Use tools like Google PageSpeed to make sure the side cart doesn’t slow down your site.
Show Confirmation Messages
Every action—add, remove, undo—should trigger a brief message so users know what happened.
Real-World Example: How Extendons Helped an Online Store
A fashion retailer using WooCommerce reported a 15% drop in abandoned carts after installing the Extendons Side Cart plugin with undo functionality. Customers often removed items while browsing but felt reassured knowing they could bring them back easily.
This small feature led to:
-
Longer time on site
-
Higher repeat purchases
-
More positive user reviews
FAQs: Undo Feature in WooCommerce Menu & Side Carts
1. Can I use undo in both menu and side carts?
Yes. If your plugin supports both, you can enable undo functionality in both areas.
2. Is the undo feature mobile responsive?
Absolutely. Plugins like Extendons WooCommerce Side Cart ensure that the undo message and button work perfectly on all devices.
3. How long does the undo option stay visible?
Most plugins allow you to set a timer (e.g., 5–10 seconds) before the undo option disappears.
4. Will adding undo affect site speed?
Not significantly, if you're using well-optimized plugins like those from Extendons.
5. Can I customize the design of the undo message?
Yes. You can change text, colors, button styles, and animations to match your store’s theme.
6. Is this feature SEO-relevant?
Not directly, but improving user experience can lower bounce rates and improve customer retention—both positive signals for SEO.
Final Thoughts
Adding undo functionality for removed items in the WooCommerce menu cart or WooCommerce side cart is a simple but powerful upgrade. It helps users feel in control and confident, especially when browsing on mobile or quickly adding products.
With tools like the Extendons WooCommerce Side Cart, you don’t need to be a developer to make it happen. Just install, customize, and offer a better cart experience to your customers.
In today’s competitive eCommerce world, small improvements like this can lead to big gains in customer trust and sales. So take the step today—give your customers the option to change their minds without frustration.
What's Your Reaction?
















.jpg)